Project Overview
Set by FIFO (Fade In Fade Out) Live Visual Artists, this brief tasked the creation of three looped visuals to complement a live stream by EDM artist and beatboxing champion Beardyman. Split into foreground, background and logo loops, they were composited and pre-rendered alongside the keyed three-minute producer clip.
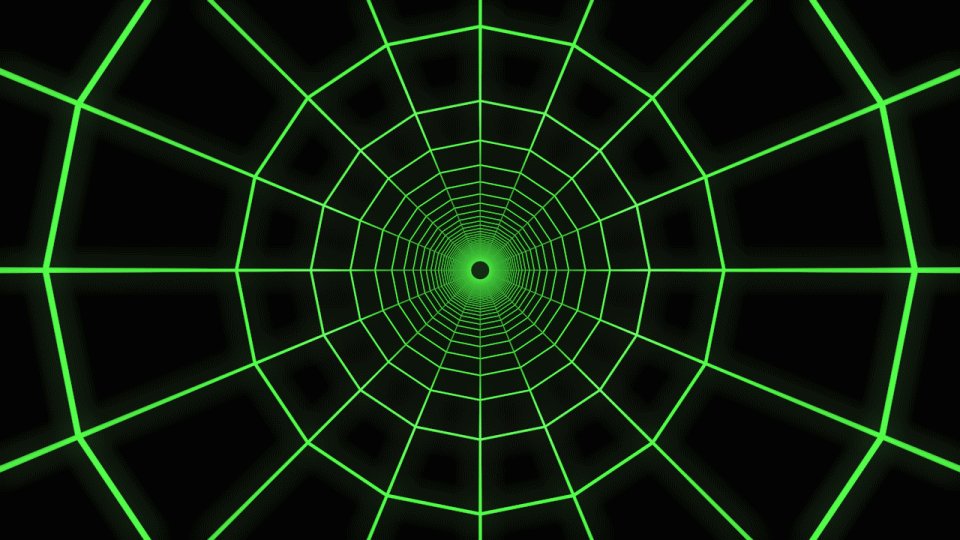
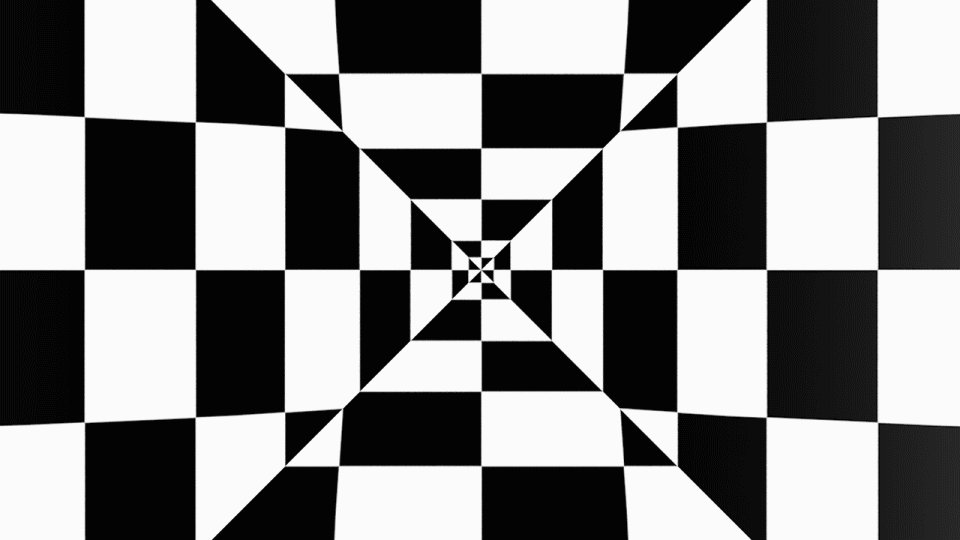
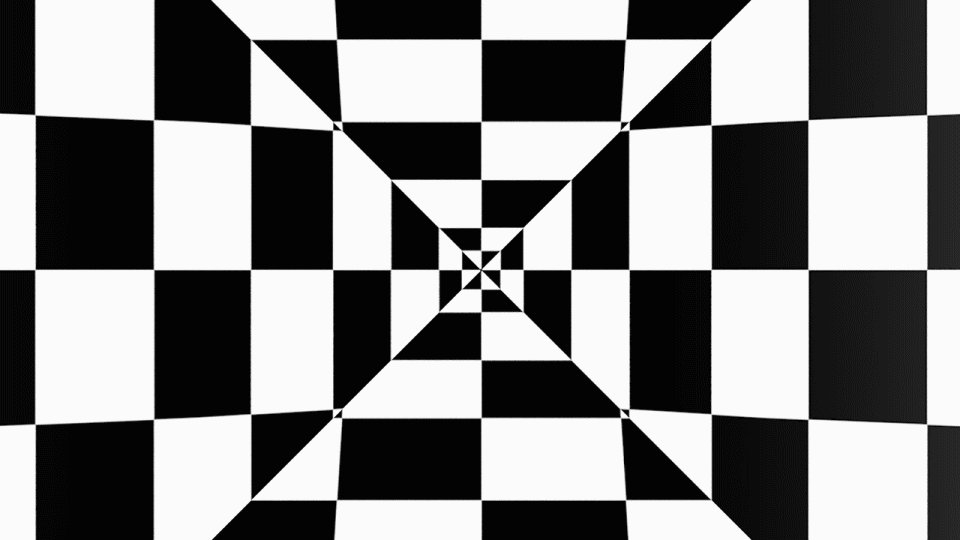
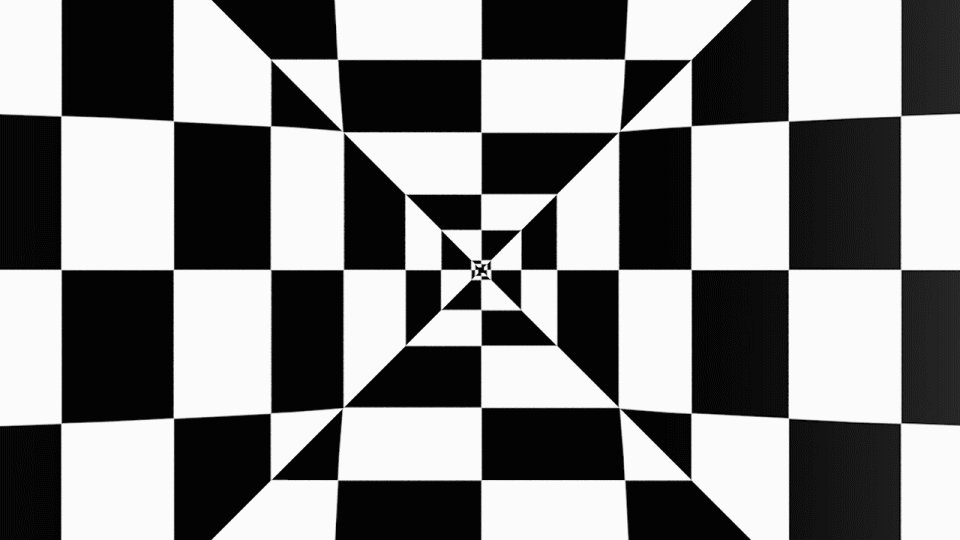
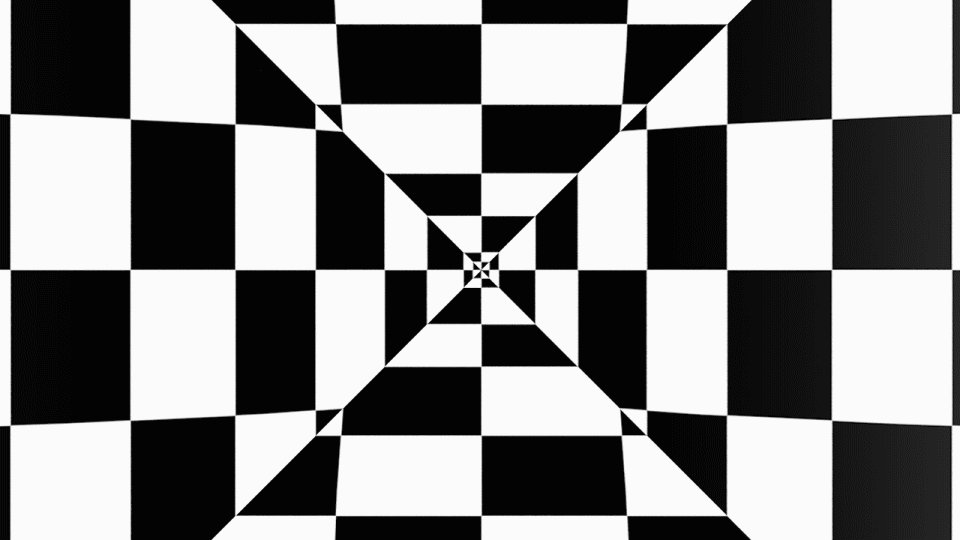
Considering the target audience, a combination of optical illusion, refraction and distortion has been used, with audio-adaptive parameters providing variety across the run-time.
Final Composition
Experimentation
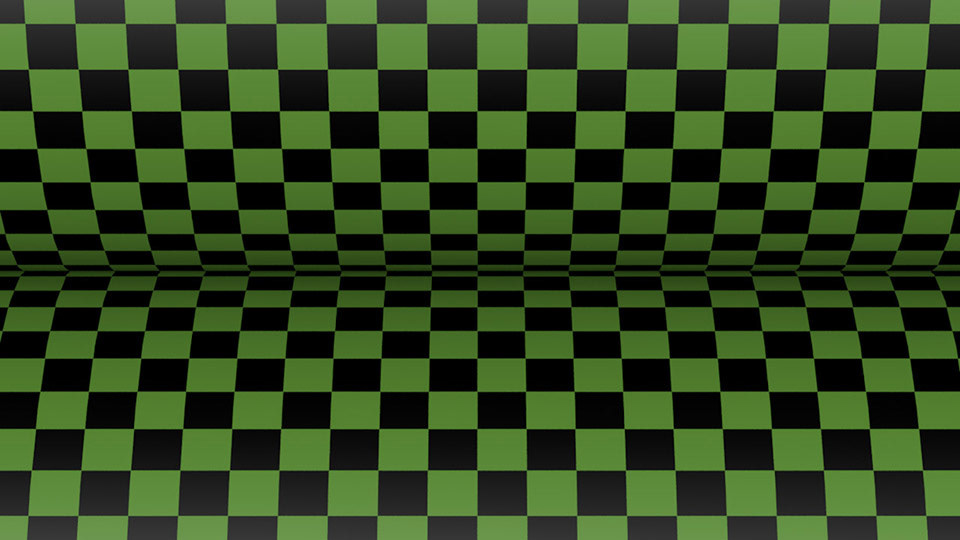
A variety of styles and aesthetics were explored for each loop, in line with EDM culture and Beardyman's brand.









Behind the Scenes
A breakdown of progression in Cinema 4D and After Effects, from base model to applying textures and effects.